실습과제: 프론트엔드 배포 자동화
Bare minimum requirement
- 프론트엔드 프로젝트의 배포 자동화를 구현합니다.
- GitHub Action 또는 CodePipeline + CodeBuild 조합 중 하나를 선택해서 구현합니다.
- 프론트엔드의 변경사항이 S3에 배포가 되는지 확인합니다.
- 정적 웹사이트 설정을 통해 S3 웹사이트 URL로 접근 시 웹 페이지가 제대로 보여야 합니다.
AWS S3 버킷 생성

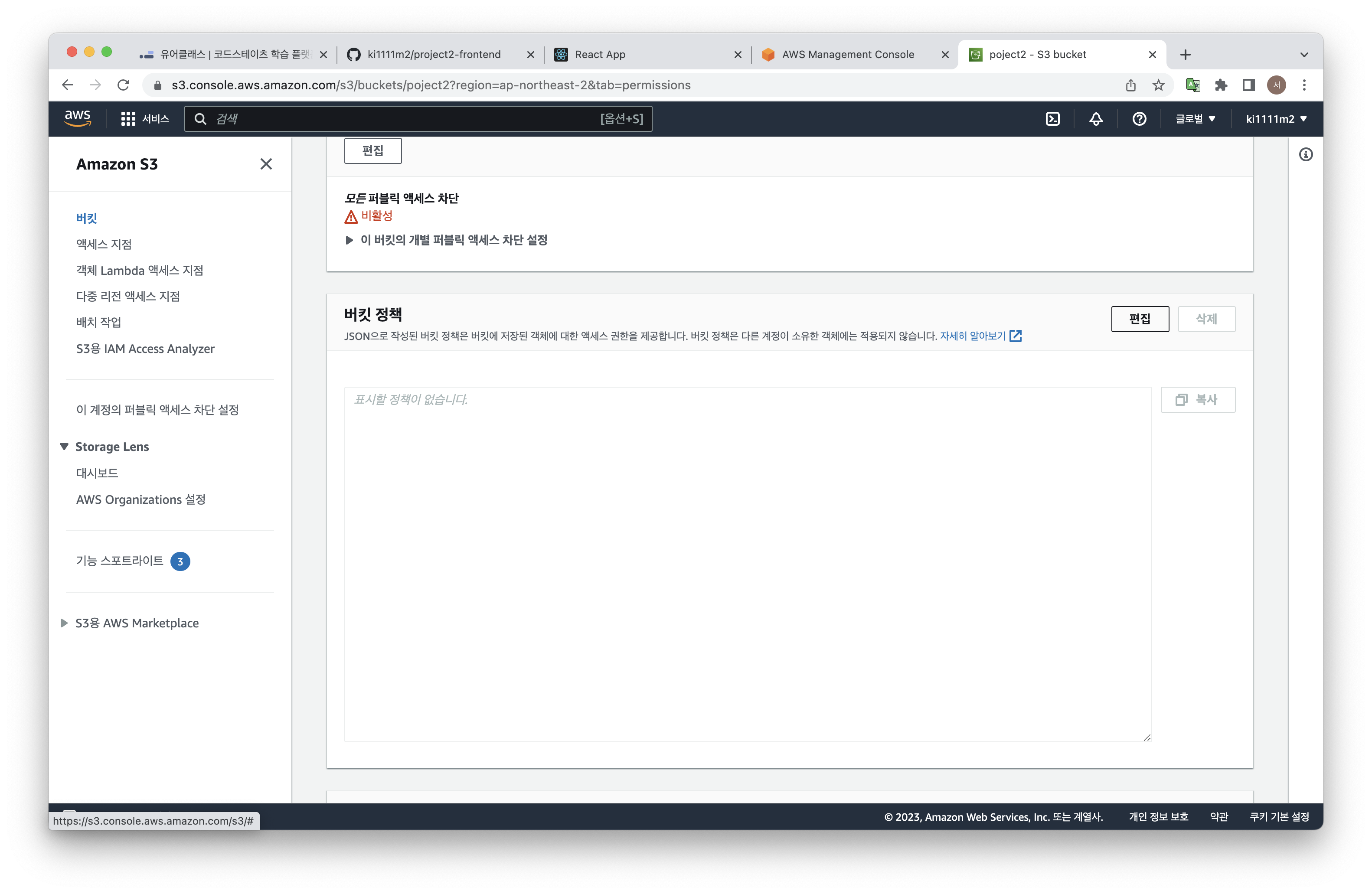
퍼블릭 액세스 허용

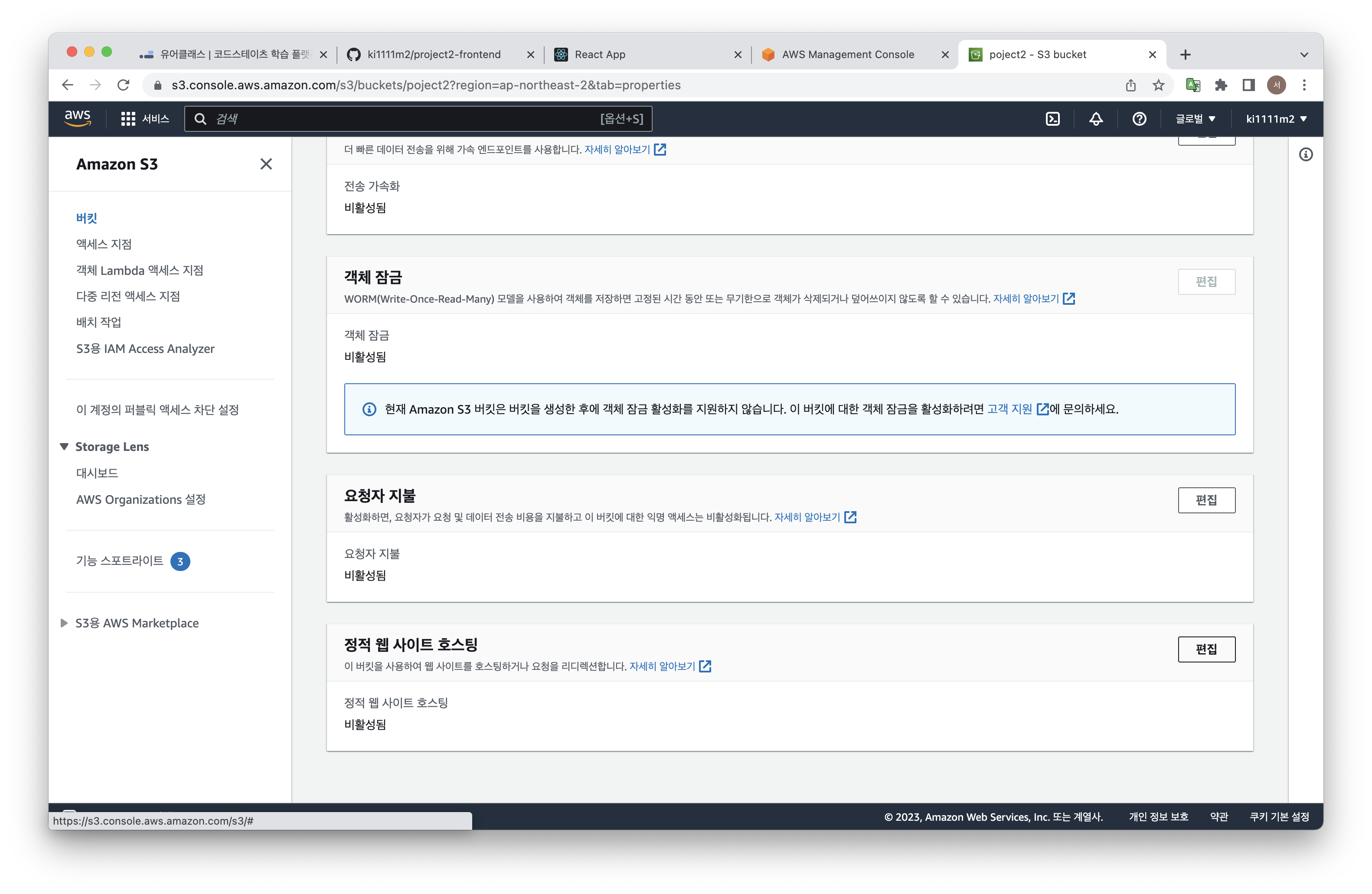
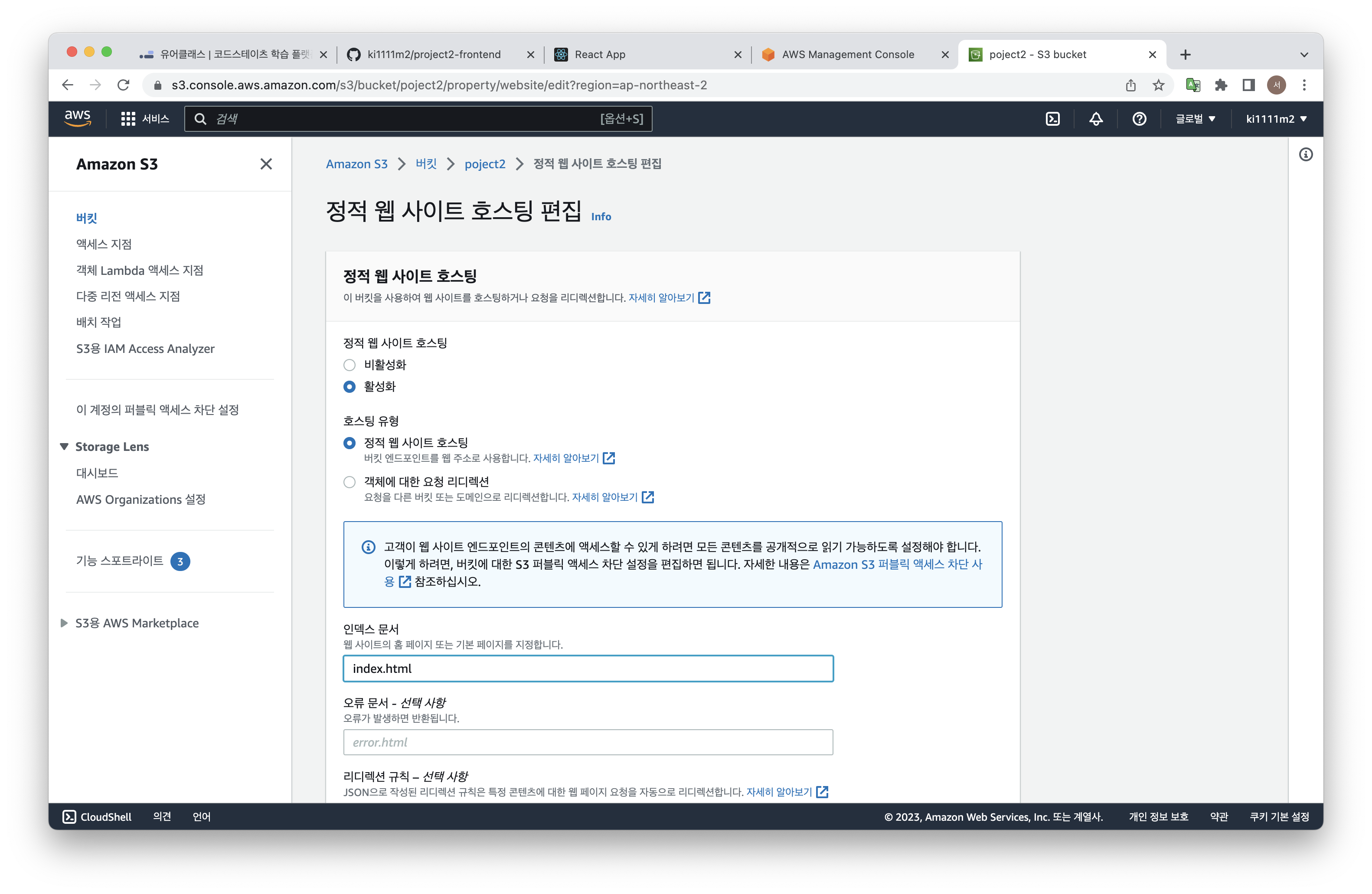
정적 웹사이팅 호스팅 활성화 설정


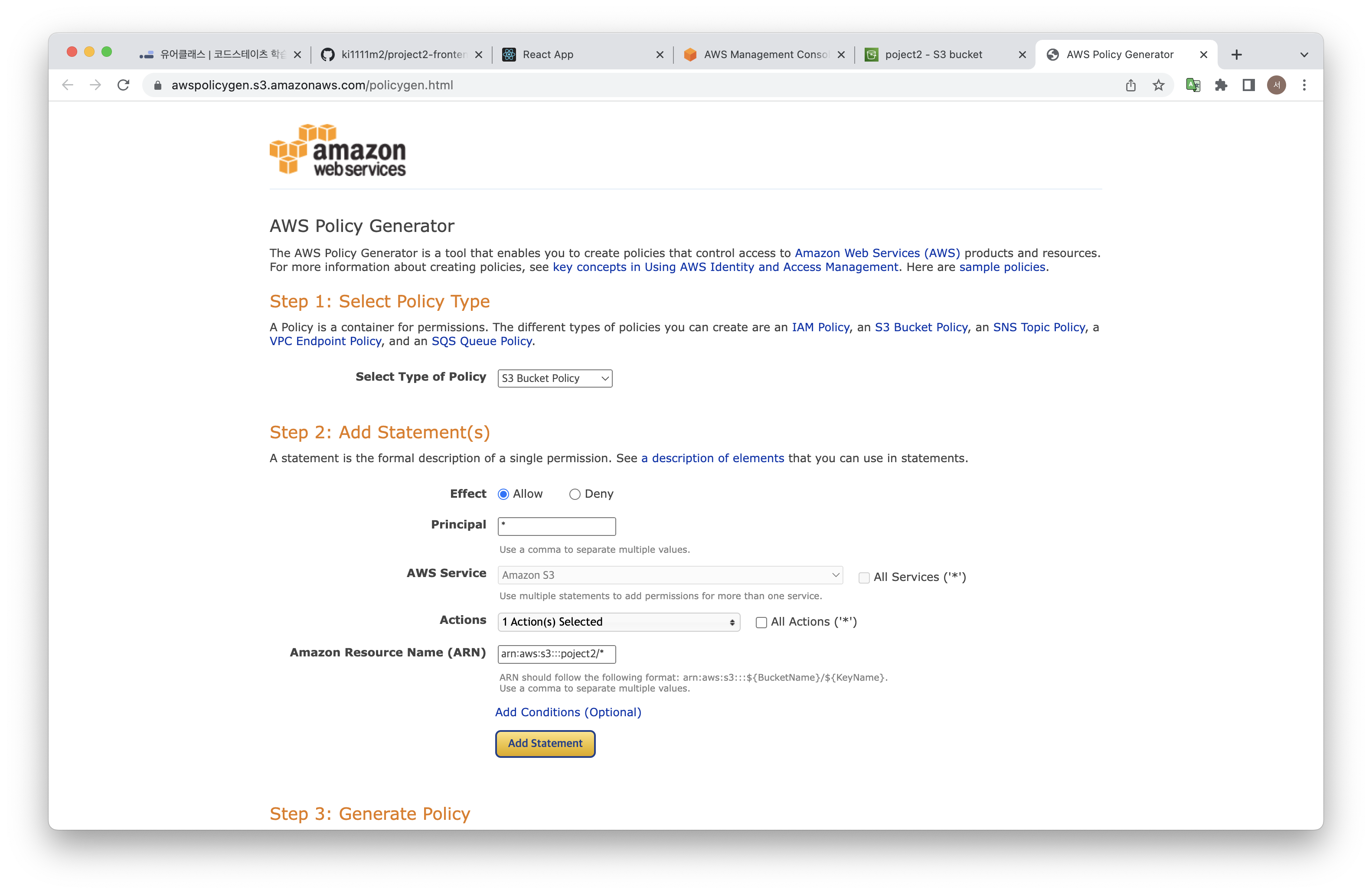
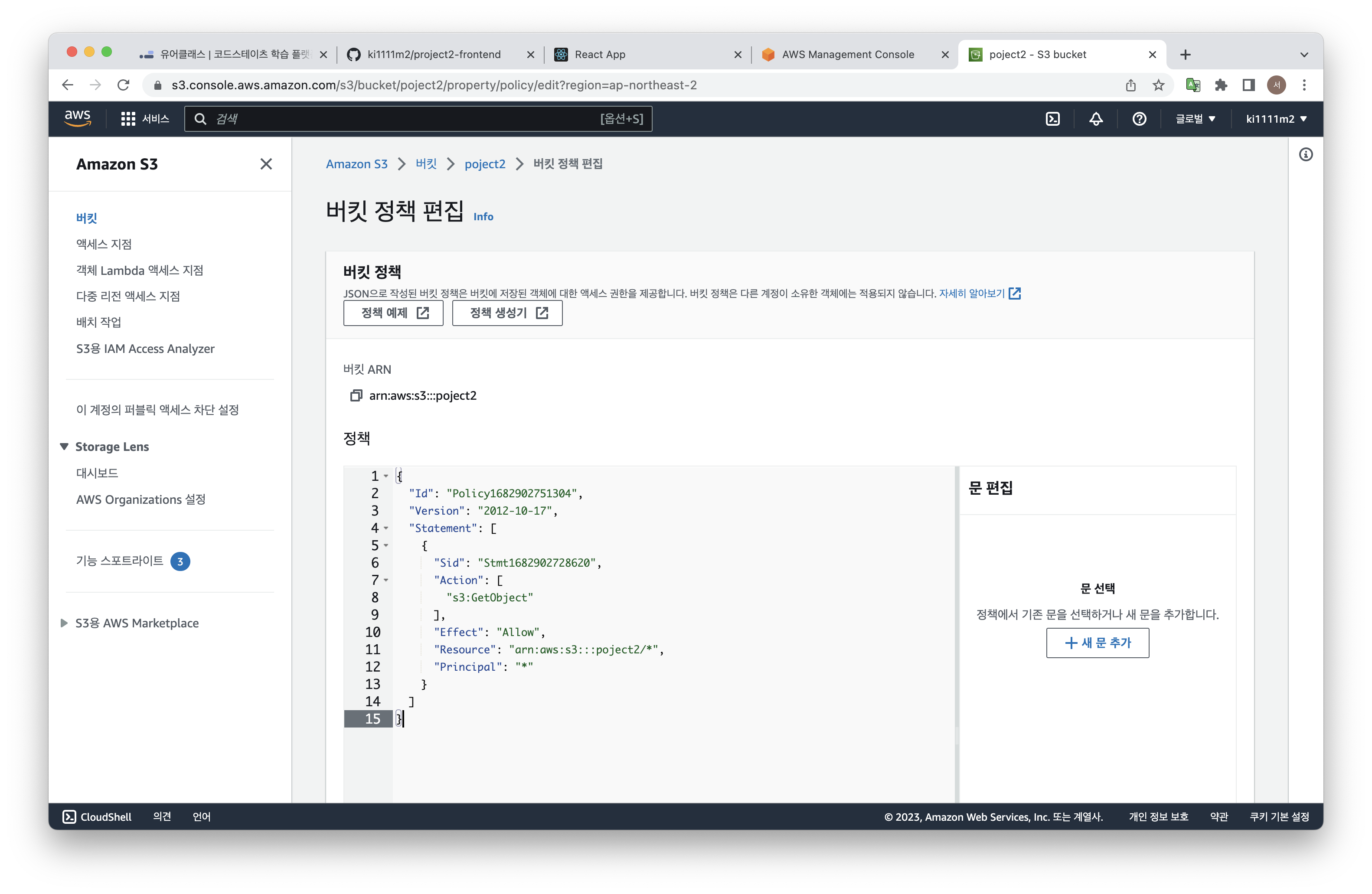
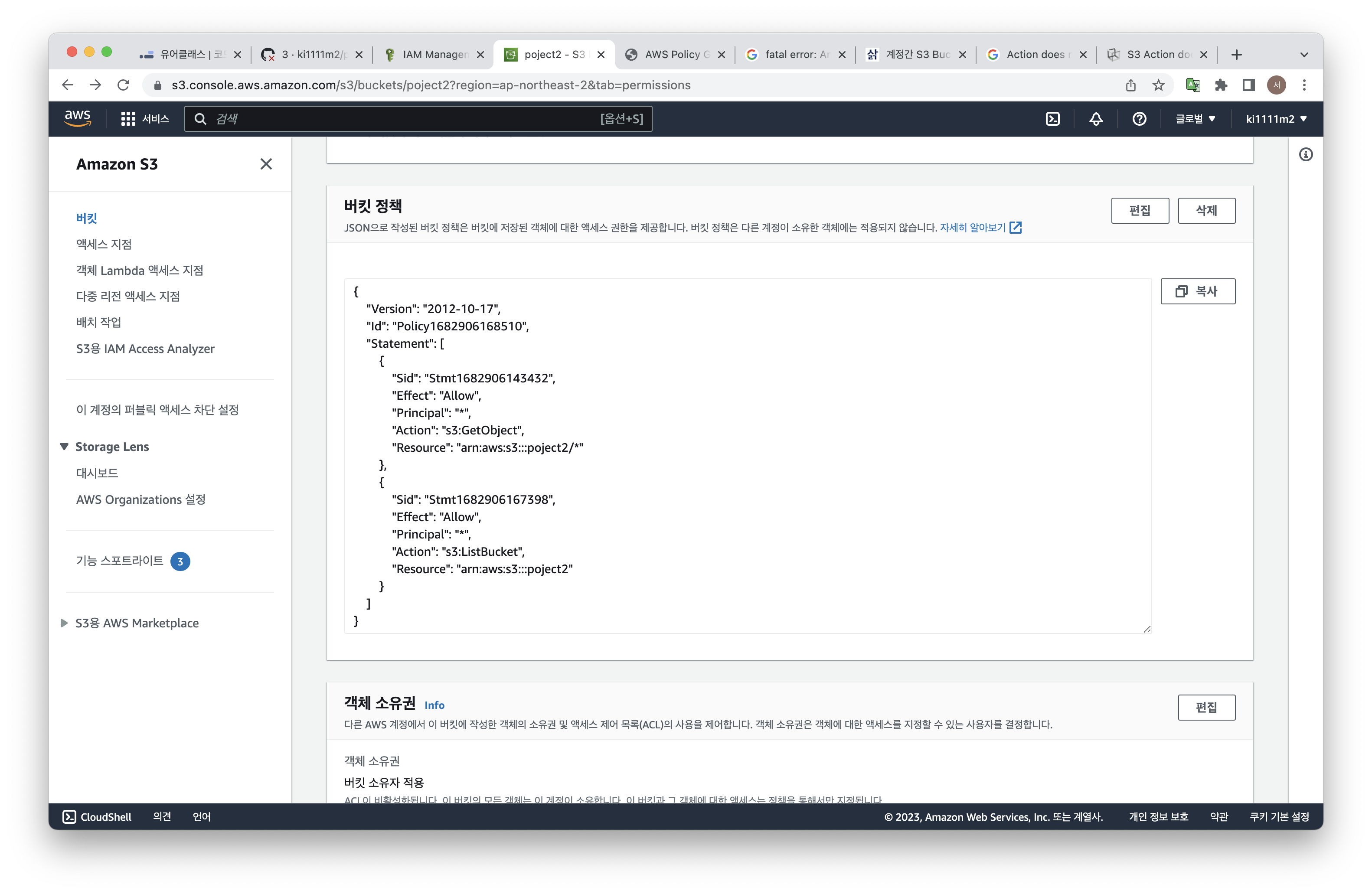
버킷 정책 생성



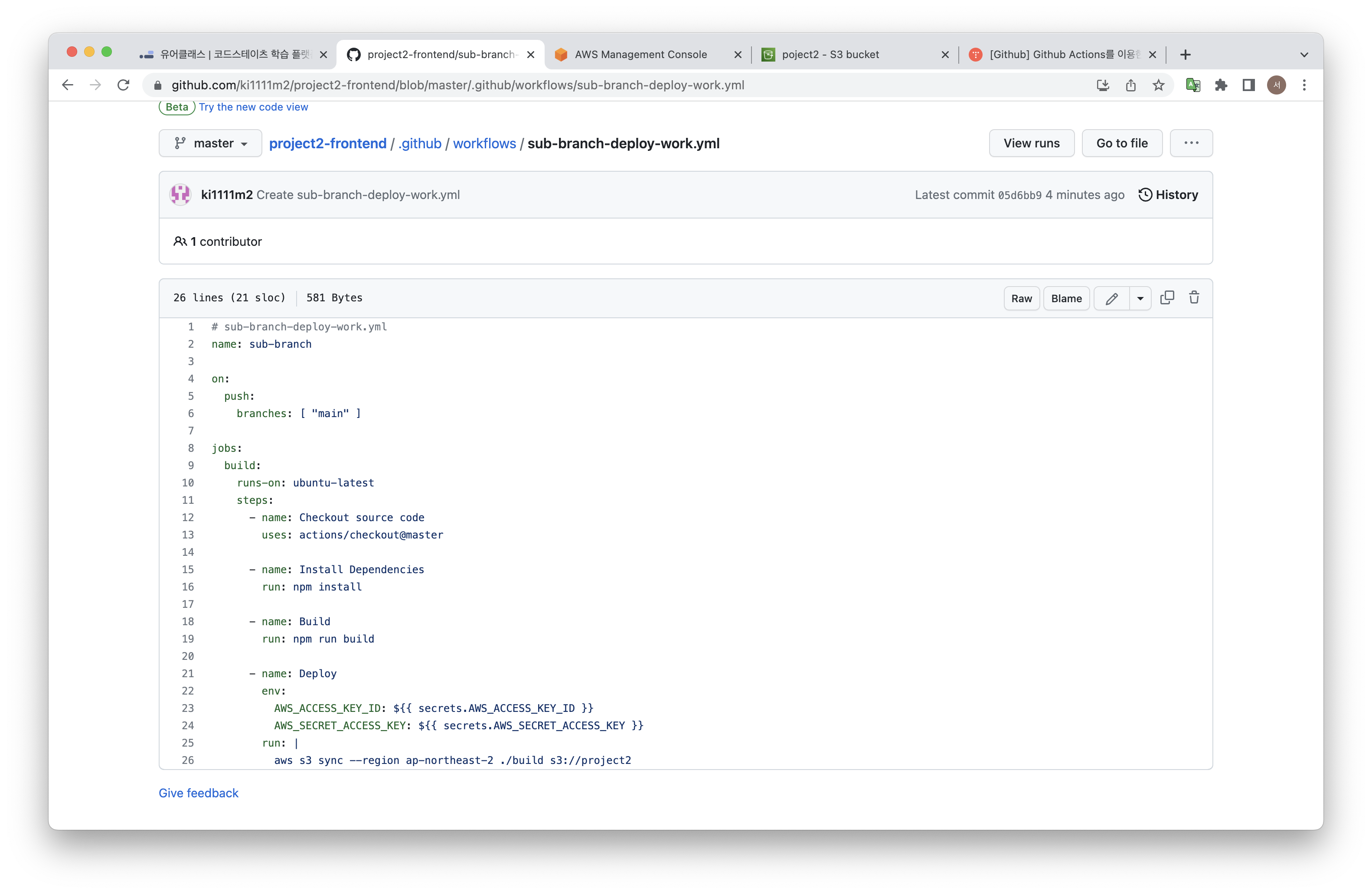
GitHub Action을 이용하여 S3 버킷 배포 자동화 진행
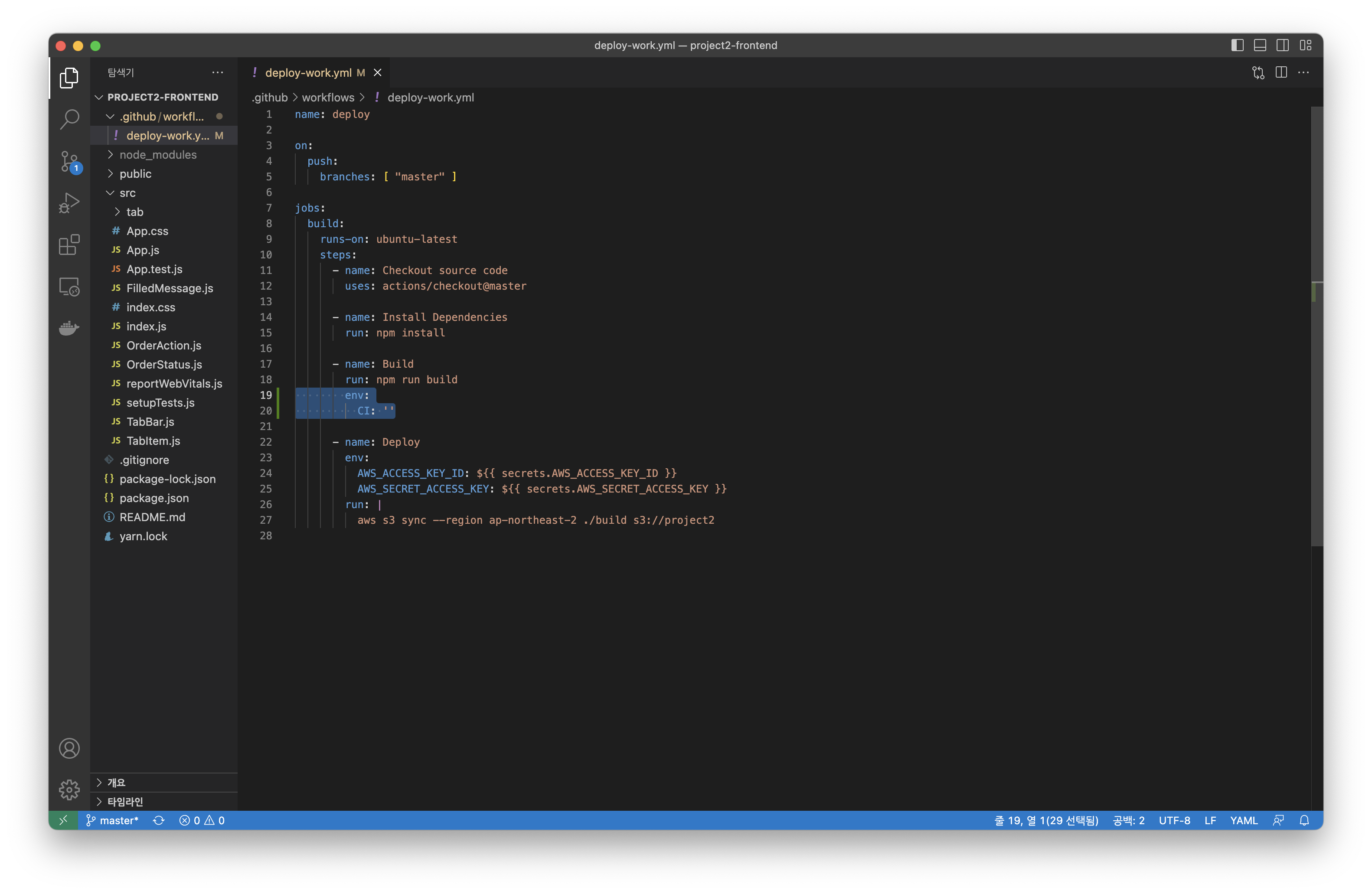
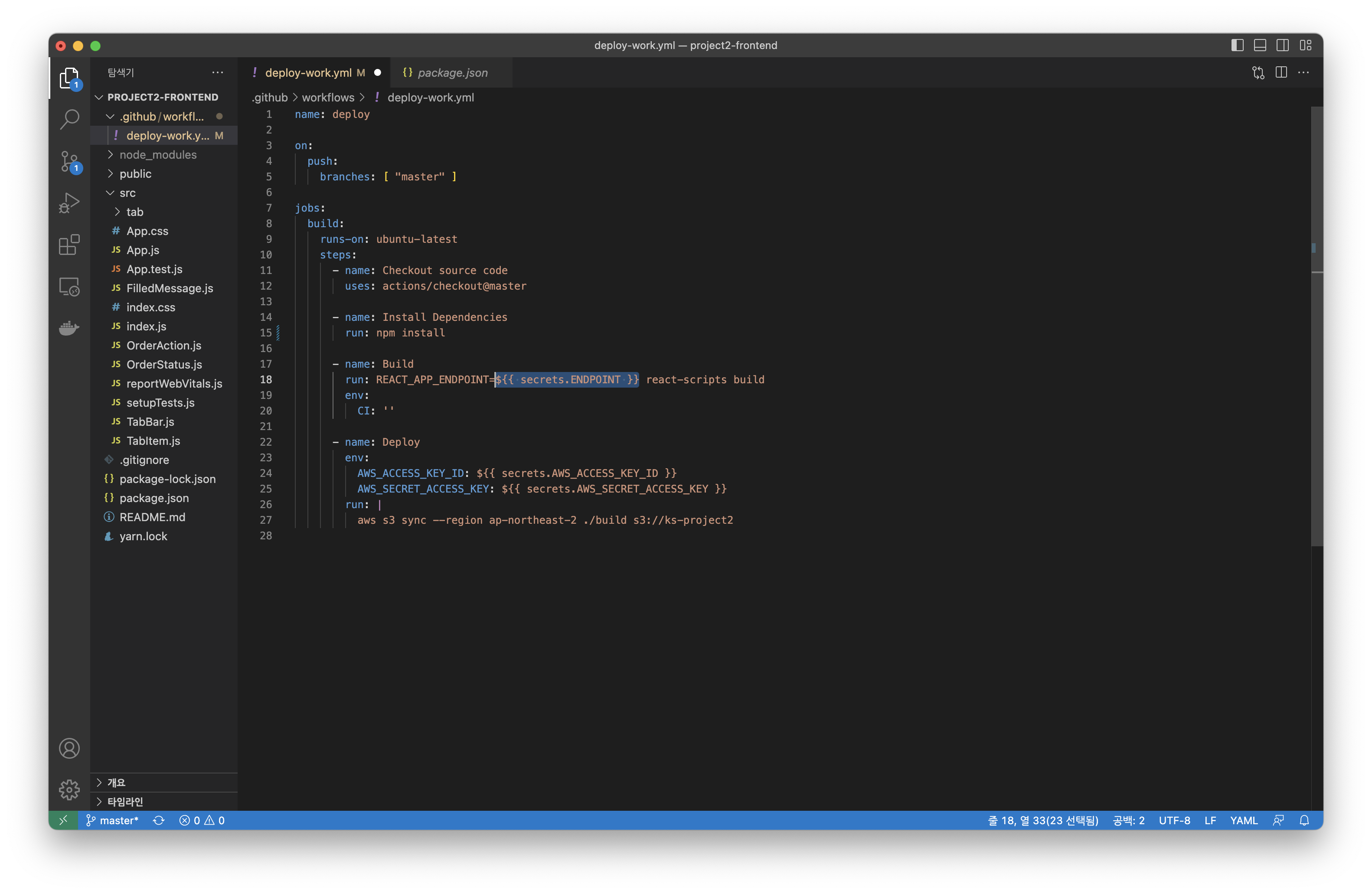
yml 파일 작성 및 환경변수 추가(액세스 키, 시크릿 키)

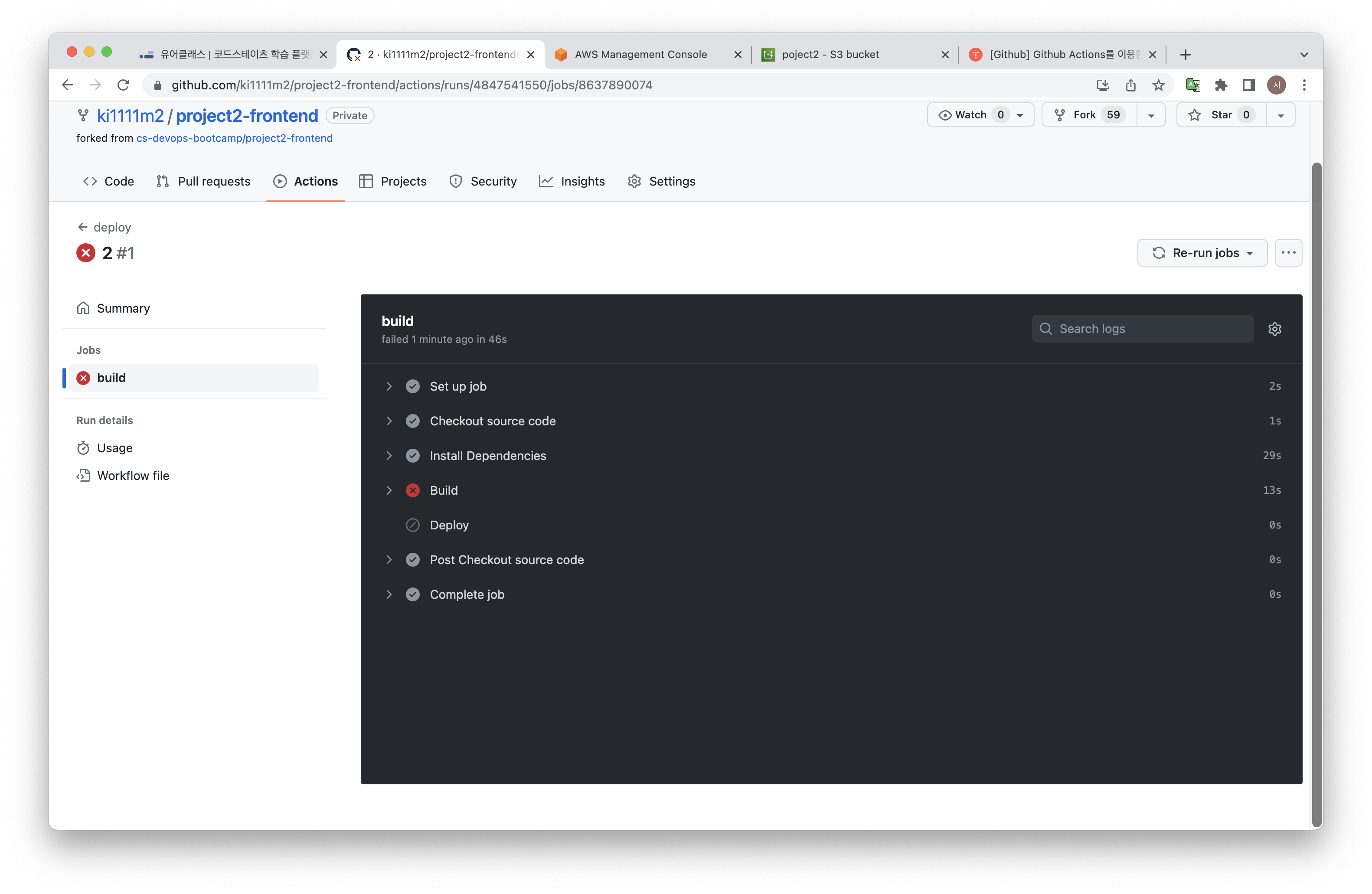
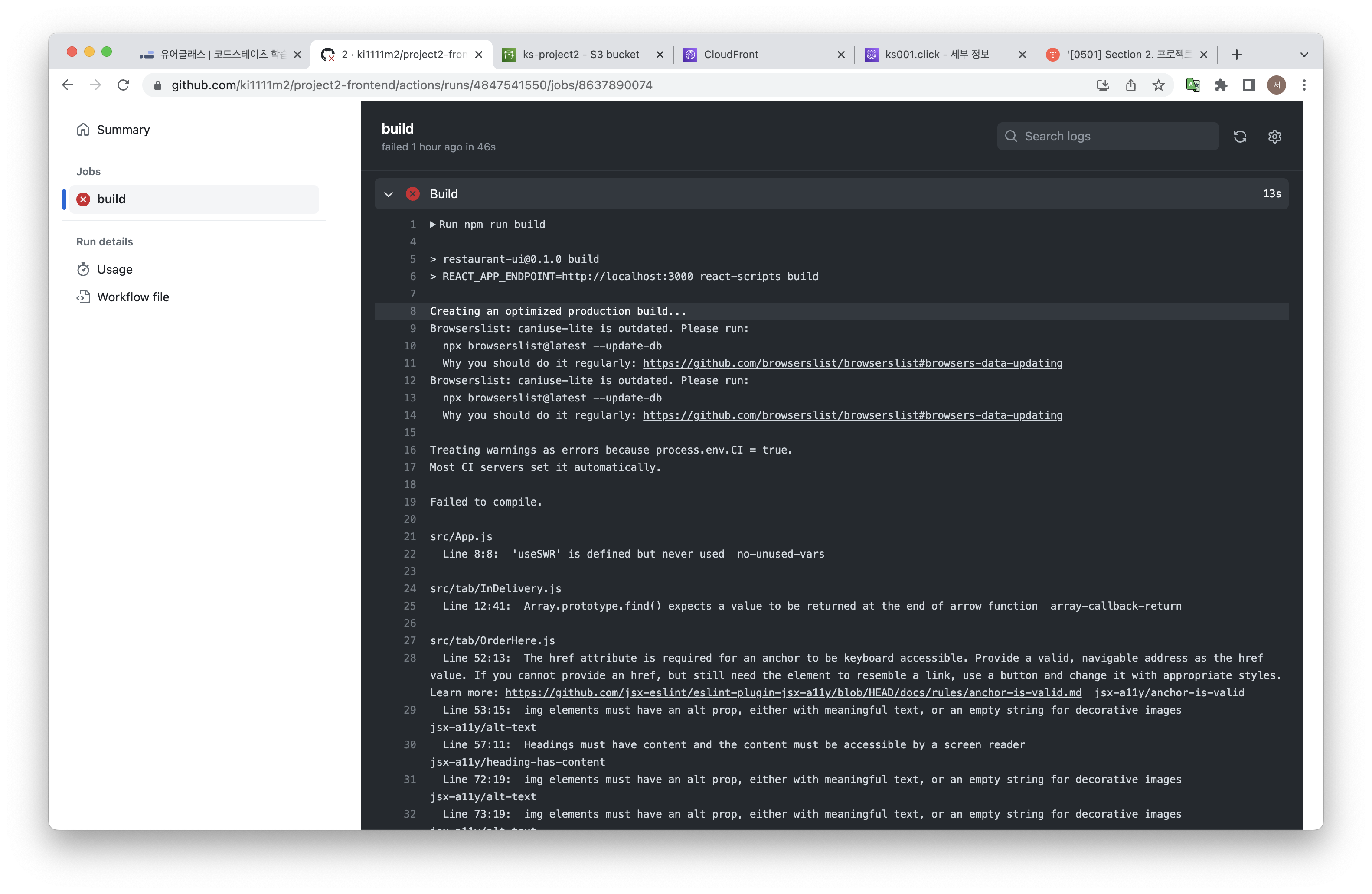
트러블슈팅
Treating warnings as errors because process.env.CI = true.


yml 파일의 build 부분에서 env 설정 구문을 추가하여 해결

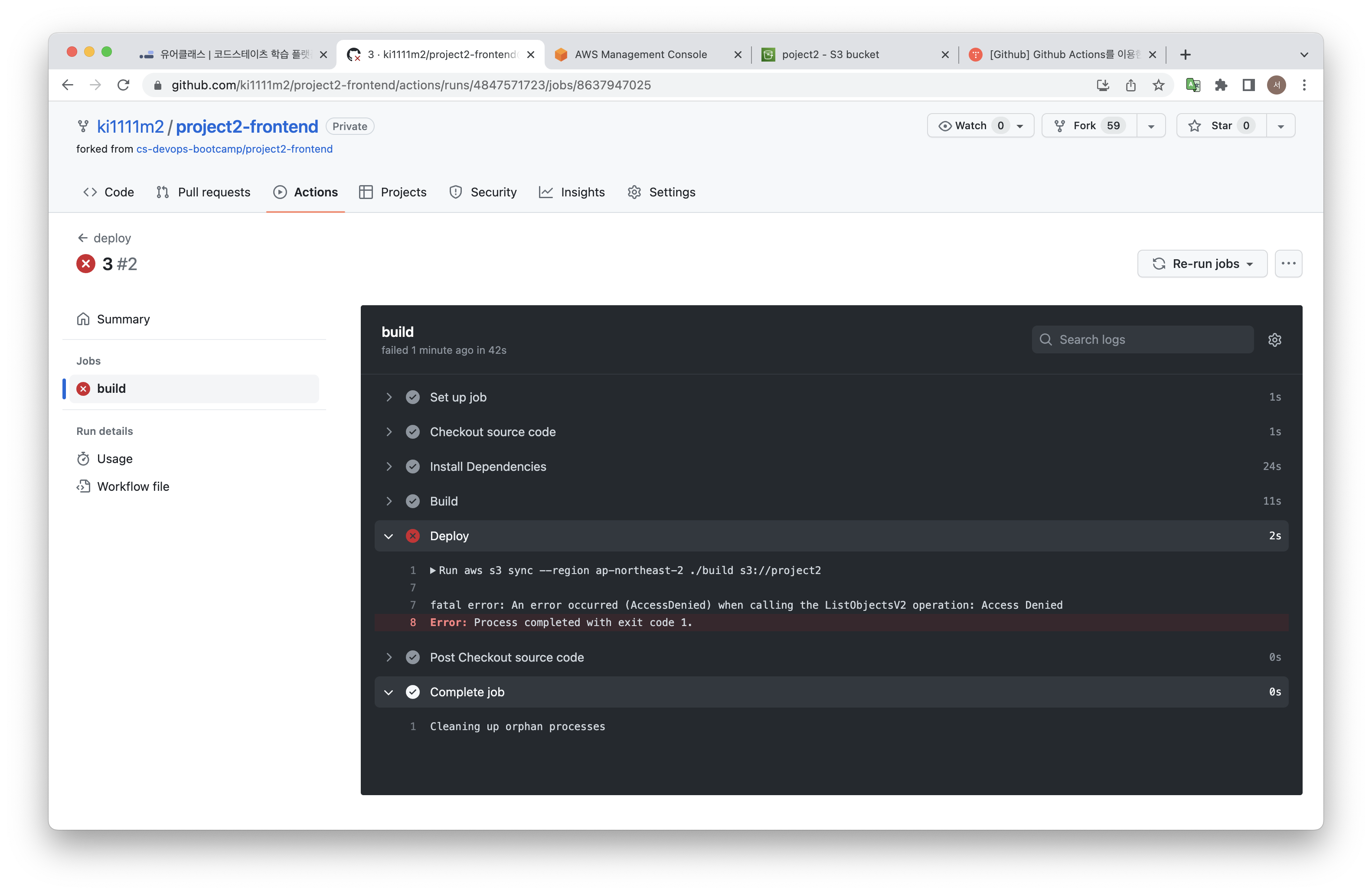
트러블슈팅
fatal error: An error occurred (AccessDenied) when calling the ListObjectsV2 operation: Access Denied
구글링 결과, 정책 권한의 문제라고 함

s3 버킷의 정책에서 ListBucket 권한을 넣으면 해결된다고 했다
그러나 여전히 해결되지 않아서 버킷 삭제 후 재생성 하려했는데 버킷 이름에 오타가 있는 것을 발생..
오타로 인한 이슈였다 오타 수정 후 해결 완료

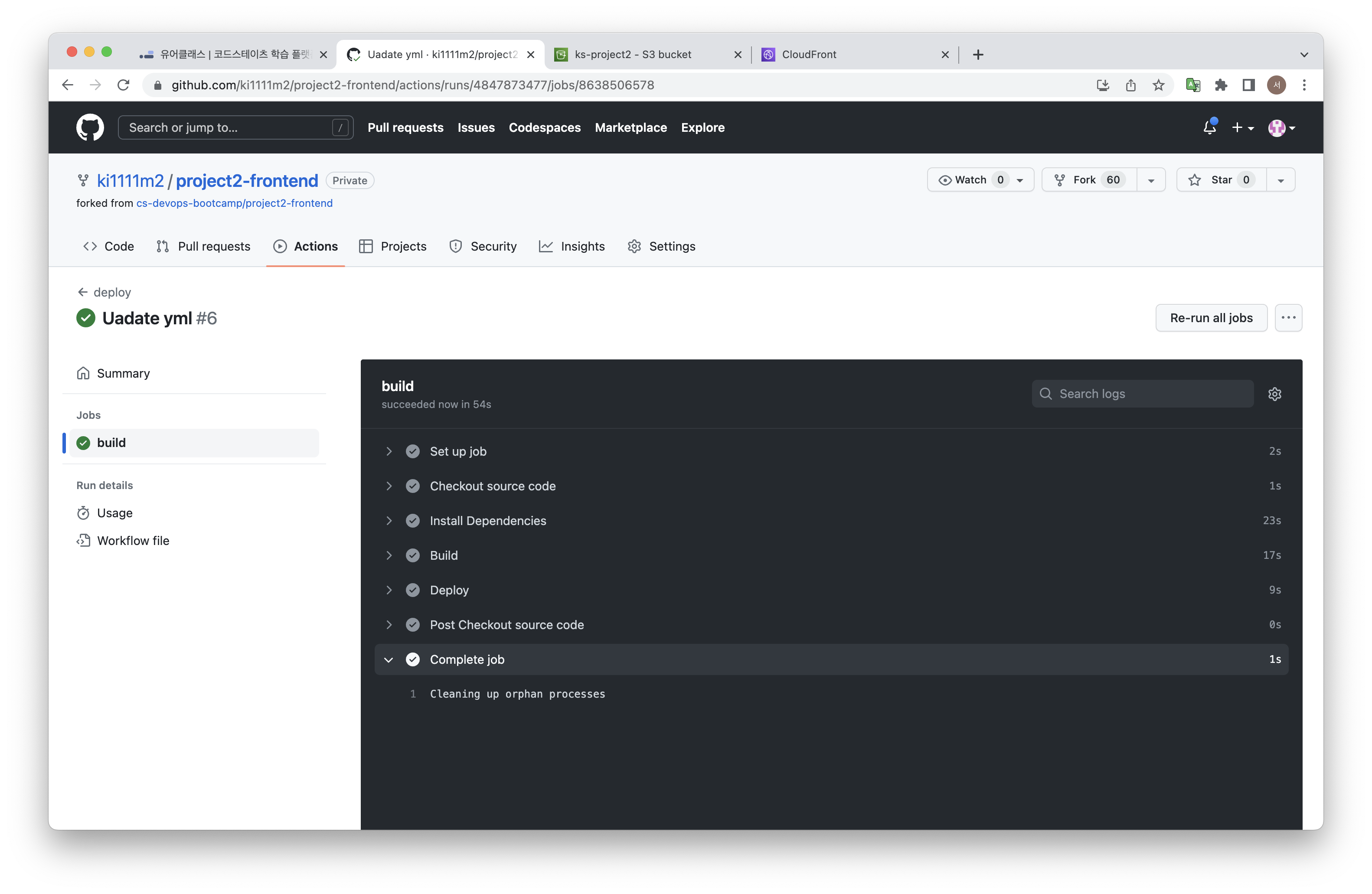
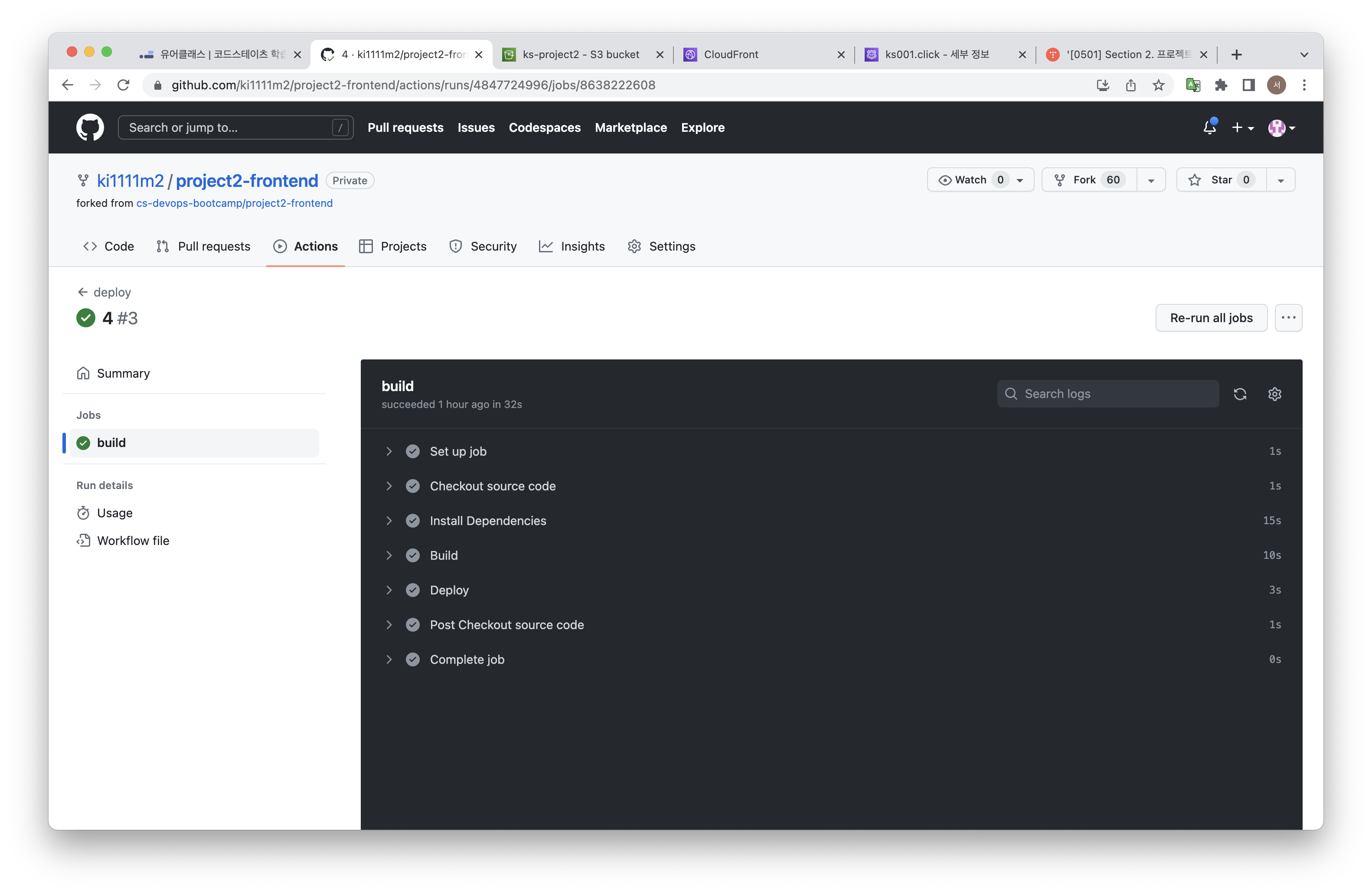
GitHub Action 성공

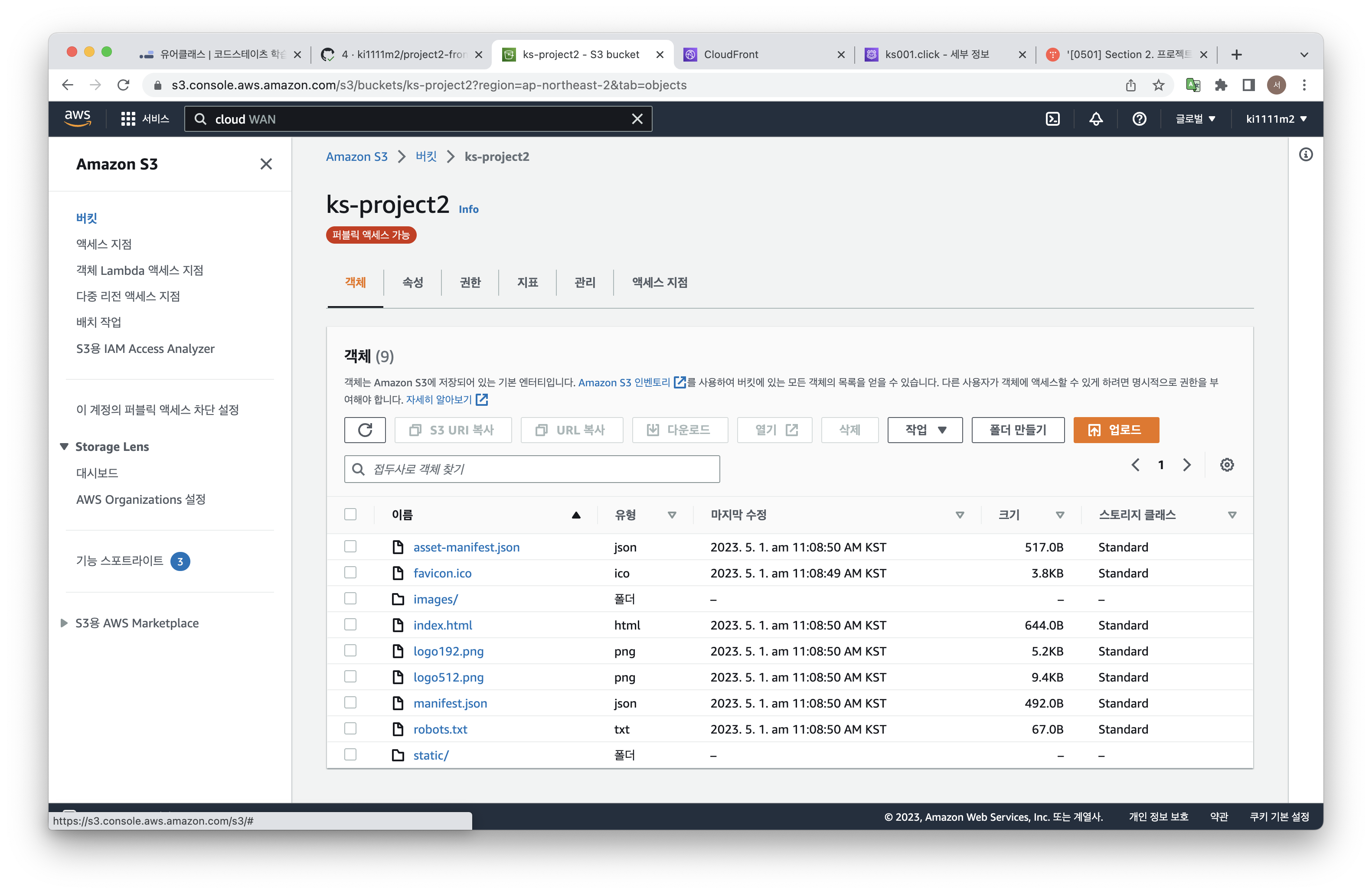
S3 버킷 내에 빌드 파일 배포 완료

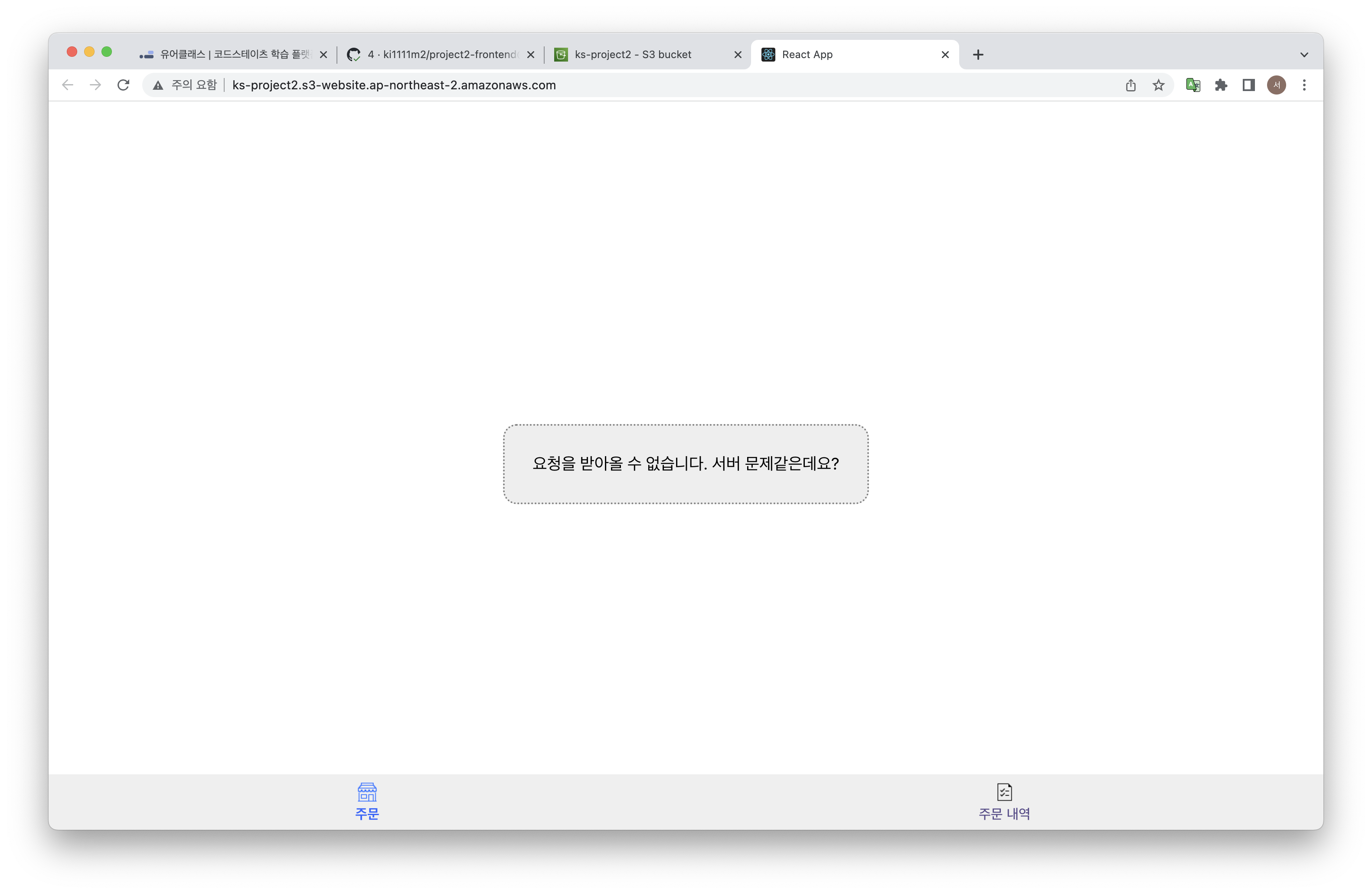
S3 버킷 DNS 주소로 접근시 정상적으로 배포된 것을 확인할 수 있다

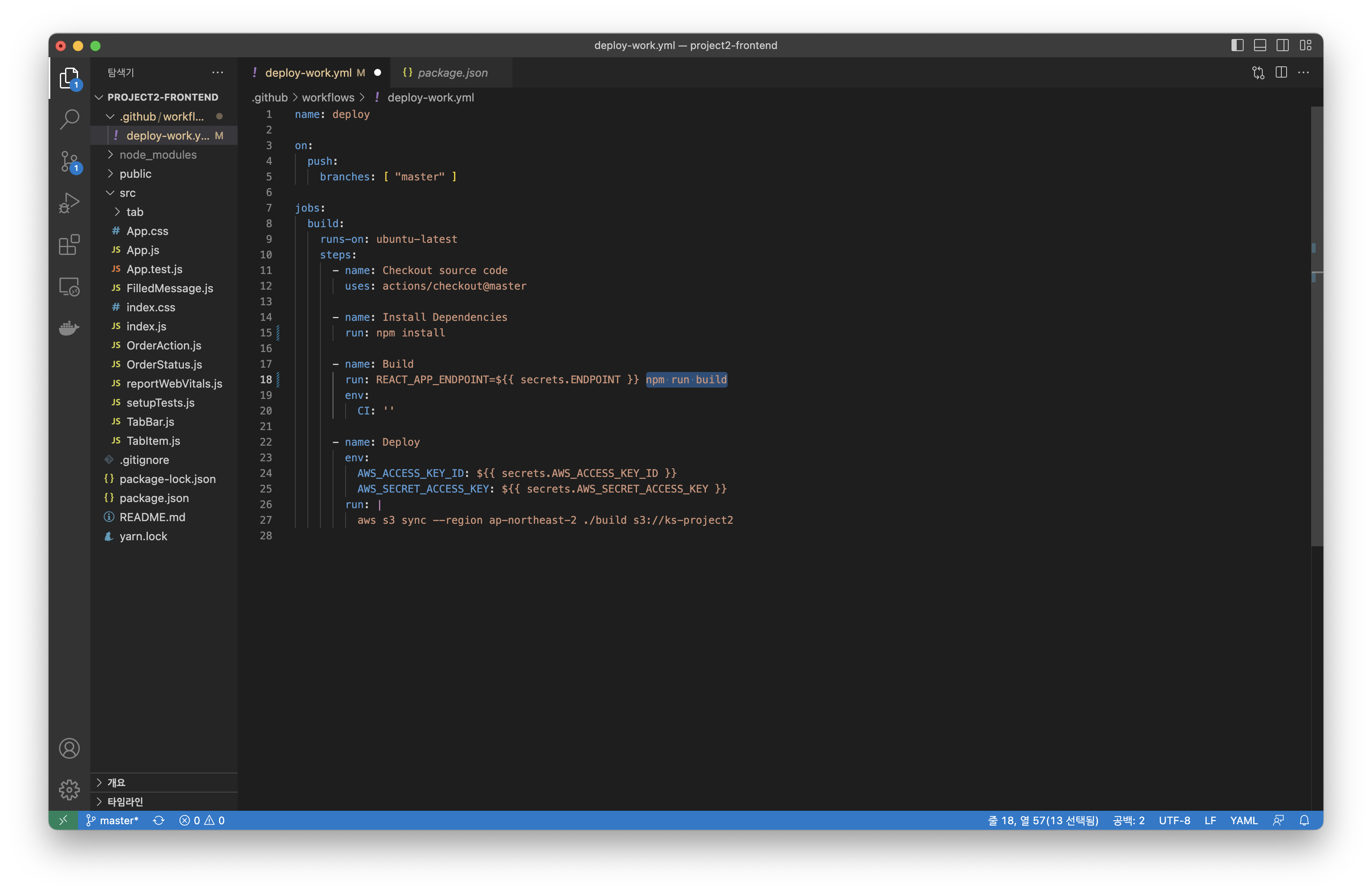
npm build 부분의 REACT_APP_ENDPOINT가 현재는 하드코딩 되어있다
이를 환경변수로 관리하기 위해 yml 파일을 수정했다
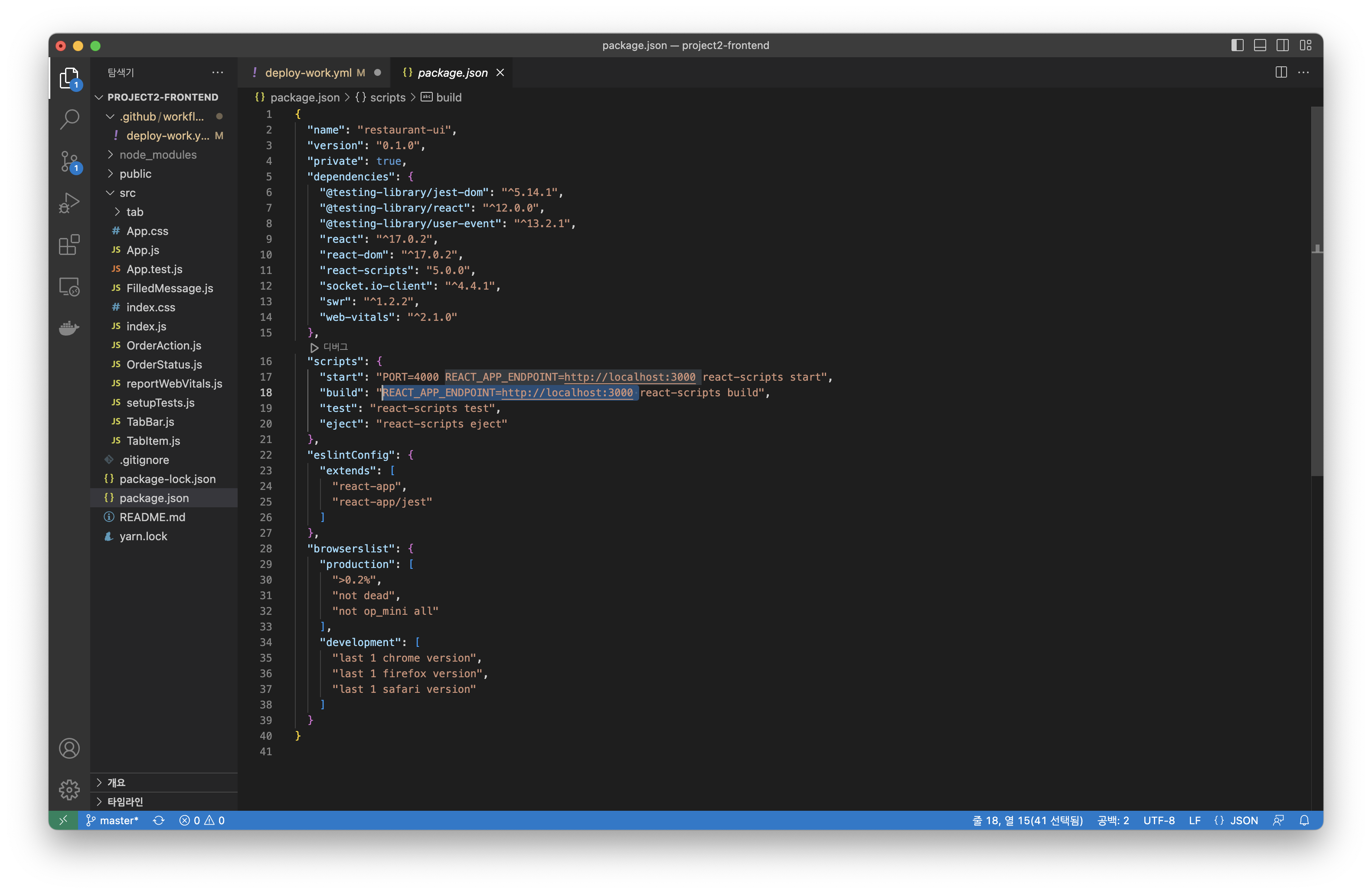
npm run build 대신 package.json 파일에 있던 해당 부분을 복사해서 넣은 후 환경변수로 넣었다

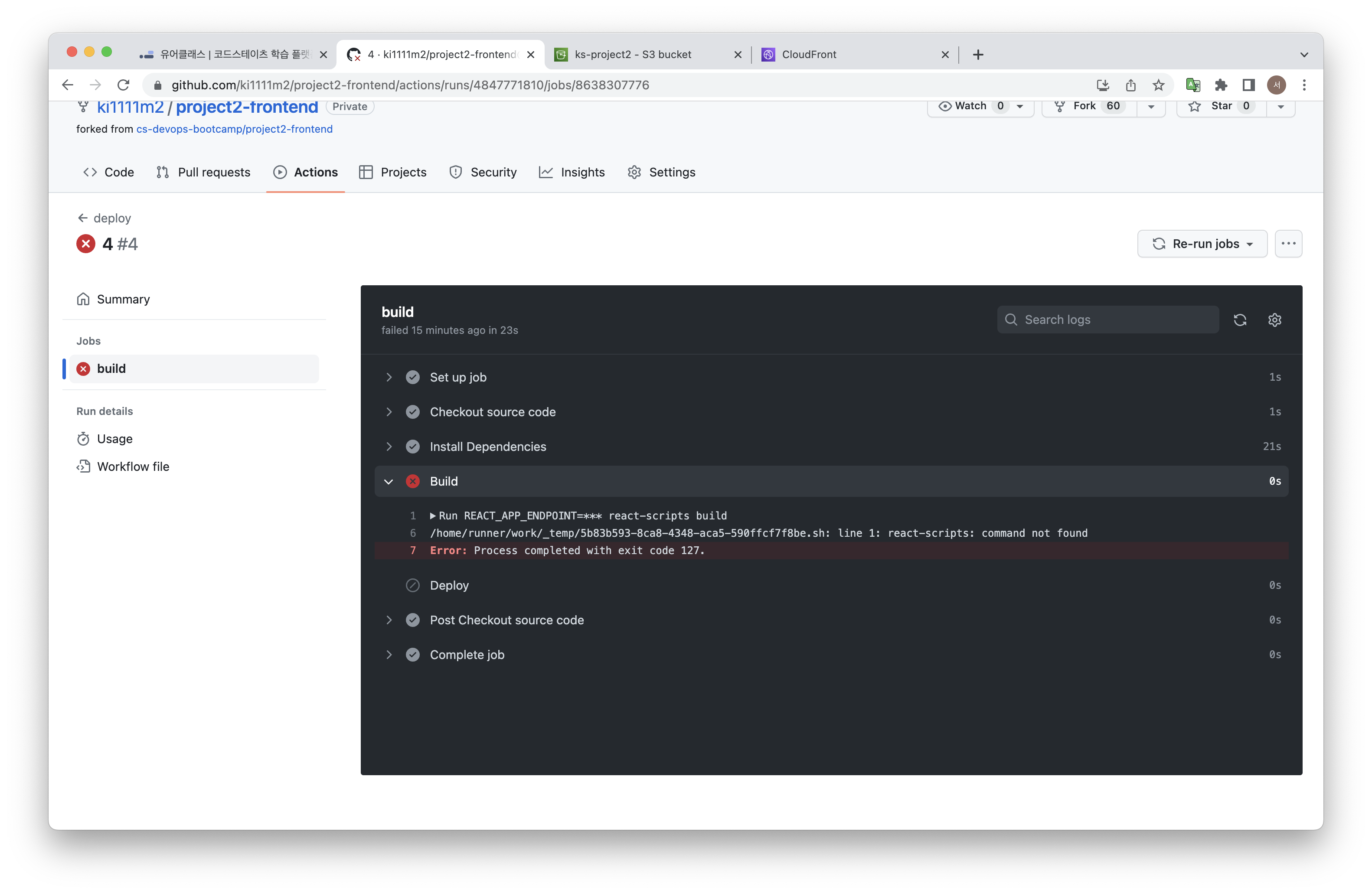
트러블슈팅
react-scripts: command not found
npm build로 돌렸을 때는 발생하지 않던 오류가 명령어로 바꾸니 발생했다

gpt가 알려주길 npm run build 앞부분에 환경변수를 넣어서 설정할 수 있다고 했다
코드를 아래와 같이 수정했다

package.json 파일의 build 부분에 있던 환경변수 부분은 삭제했다

배포에 성공했다