연습과제: 프론트엔드-서버 연결 확인
Goal
- 프론트엔드가 잘 작동하도록, WAS 측 코드를 변경합니다.
- WAS가 CORS를 허용해야 합니다.
- 프론트엔드가 올바른 서버를 바라볼 수 있도록 환경변수를 설정할 수 있어야 합니다.
routes/api/restraunts/index.js 파일 생성

로컬에서 서버 실행

로컬에서 프론트엔드 실행

프론트엔드 실행 완료
그러나 cors 정책이 없기 때문에 서버와 연결 되지 않는다

서버 폴더에 plugins/cors.js 파일을 생성해준다
npm i @fastify/cors 명령어를 통해 cors 패키지를 설치해준 후 npm start를 실행한다

프론트엔드로 접속시 정상적으로 연결된다

이제 로컬이 아닌 aws 서비스를 통해 실행시키기 위해 환경변수를 변경한다
ecs 서비스를 통해 실행중인 태스크에 연결하기 위해서 alb 주소로 변경했다

트러블슈팅
URI 앞에 버킷의 주소가 붙음
설정한 환경 변수가 제대로 작동하면 GET 요청을 alb주소/api/restraunts 로 보내야 한다
그러나 콘솔창을 보면 URI에 버킷의 주소까지 포함되어 있는 것을 볼 수 있다

이는 환경변수 앞에 프로토콜(http, https 등)을 넣어주지 않아서 발생한 문제였다
https 요청을 보낼 것이기 때문에 앞부붙에 붙여주고, alb 대신 마일스톤 6에서 생성한 route53 주소로 설정해줬다

정상적으로 작동되는 것을 볼 수 있다

이제 버킷 주소에 https로 접속하기 위해 CloudFront를 생성한다


접속에 사용하기 위한 www 도메인을 추가한다

클라우드 프론트의 주소로 접근했을 때 정상적으로 작동하는 것을 볼 수 있다

내가 생성한 도메인으로 접속하기 위해 Route 53 에 레코드 생성을 해준다

AccessDenied 가 발생하는 것을 볼 수 있다

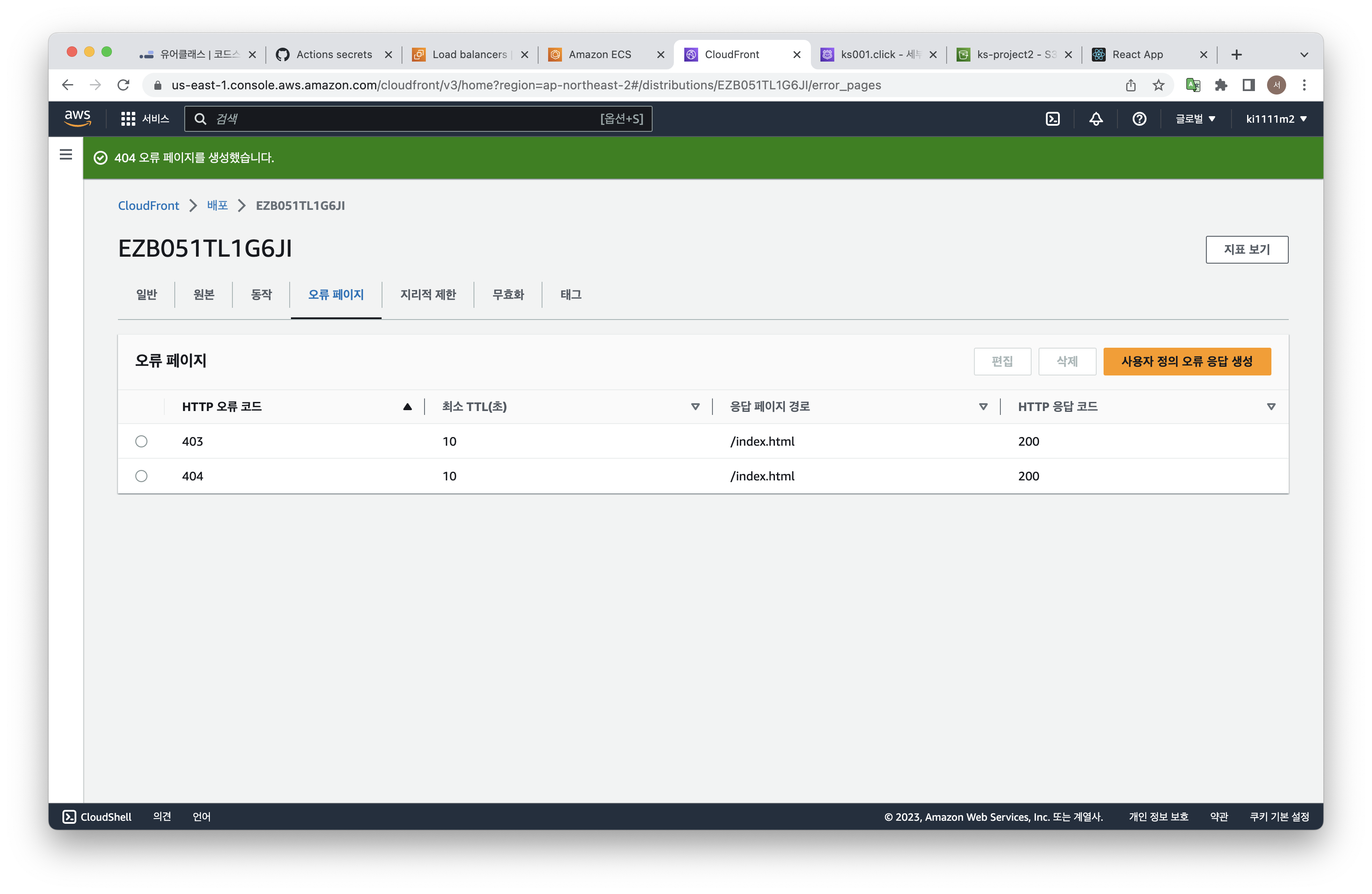
클라우드 프론트의 오류 페이지 설정을 해준다
403과 404 오류에 index.html 페이지를 연결해주고 200OK 응답을 하도록 설정한다

정상적으로 접속되는 것을 확인할 수 있다

트러블슈팅
클라우드 프론트의 환경변수가 수정 전 내용을 바라보는 현상 발생
클라우드 프론트와 레코드를 새로 생성해준 후 해결됐다
수정 사항이 있을 시 바로 반영이 안되는 것 같다
기다리면 반영이 되는건지, 수정 사항이 있을 때마다 새로 생성해줘야 하는 건지 궁금하다..
'Code States > TIL' 카테고리의 다른 글
| [0503] 마이크로서비스 - 마이크로서비스 구조와 특징 (1) | 2023.05.03 |
|---|---|
| [0502] Section 2. 프로젝트 - AWS 배포 Day 4 - 마일스톤 10(서버 애플리케이션 CRUD 구현) (0) | 2023.05.02 |
| [0501] Section 2. 프로젝트 - AWS 배포 Day 3 - 마일스톤 8(프론트엔드 HTTPS 적용) (0) | 2023.05.01 |
| [0501] Section 2. 프로젝트 - AWS 배포 Day 3 - 마일스톤 7(프론트엔드 배포 자동화) (0) | 2023.05.01 |
| [0430] Section 2. 프로젝트 - AWS 배포 Day 2 - 마일스톤 6(마일스톤6 - 서버 애플리케이션의 HTTPS 적용) (0) | 2023.04.30 |